06
OSIA
UI Design Projet de groupe 2022
Une application bancaire attrayante
Overview
Type de projet : Projet UI
Temps du projet : 3 jours
Équipes : 2 personnes
Outils : Figma
Livrables attendus : Page vitrine desktop + prototype application
Pourquoi ce projet ?
S’améliorer en UI et expérimenter une DA
Faire un projet pour s’amuser
Découvrir l’Atomic Design System
Maîtriser l’auto-layout et les composants
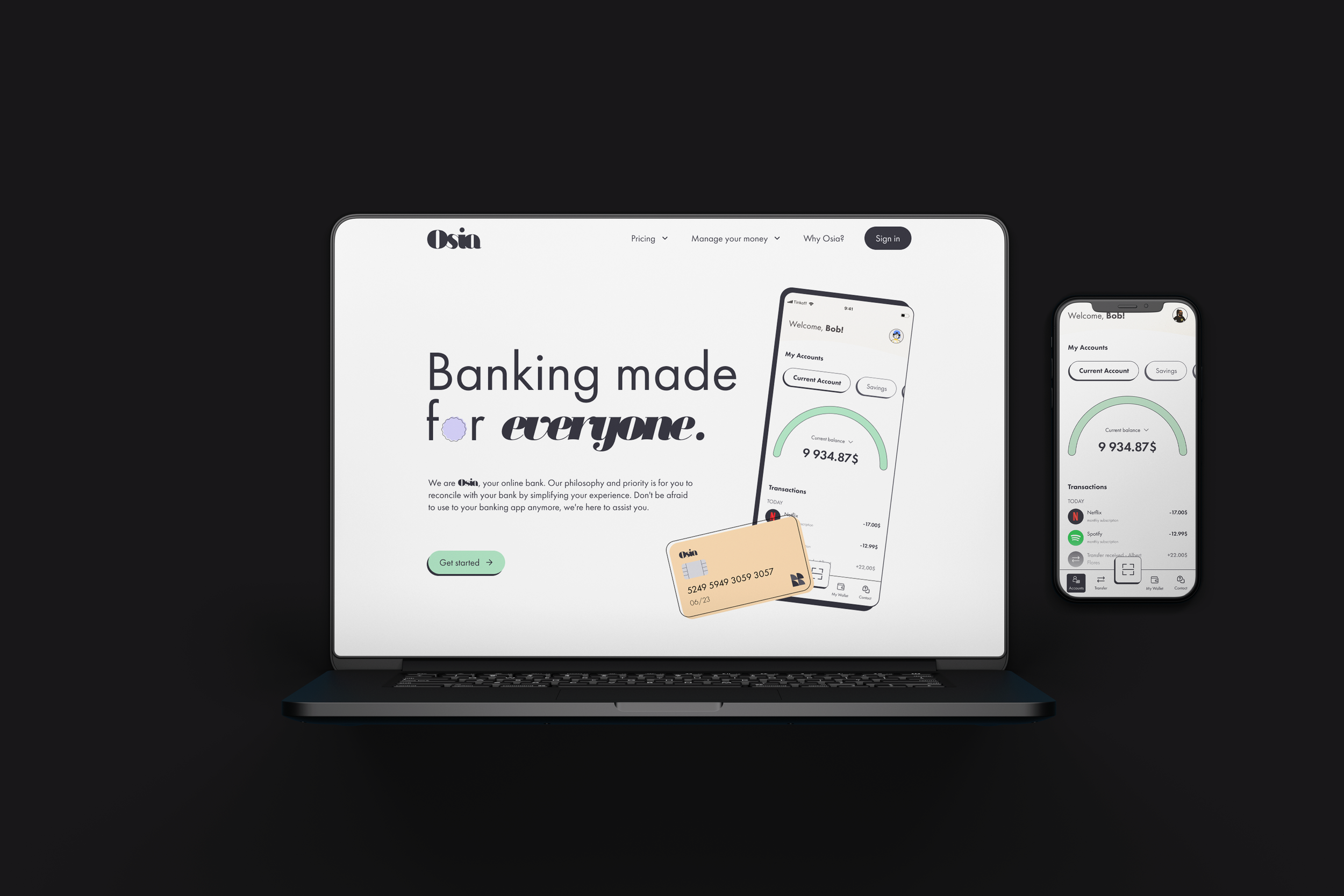
Vous êtes pressé.e ? Alors voici le projet final !
Le brief
Nous avions pour consigne de concevoir une application bancaire ainsi qu'un site vitrine pour une banque. On nous a fourni des wireframes low-fi, comprenant les principales fonctionnalités de l'application et les informations clés à afficher sur la page vitrine.
Le brief
Notre parti pris
Nous avons souhaité sortir des codes traditionnels de la banque afin de mieux atteindre notre cible : les personnes qui ont d’utiliser leur application bancaire et qui sont peu familière avec les fonctionnalités.
Pour répondre à cet objectif, nous avons conçu des interfaces colorées, avec des visuels chaleureux et des explications claires.
Intentions graphiques
Nous avons commencé par définir les choix graphiques pour déterminer l’univers vers lequel nous souhaitions nous orienter et construire notre UI Kit.
DANS CETTE SECTION
Intentions graphiques
UI Kit
Intentions Graphiques
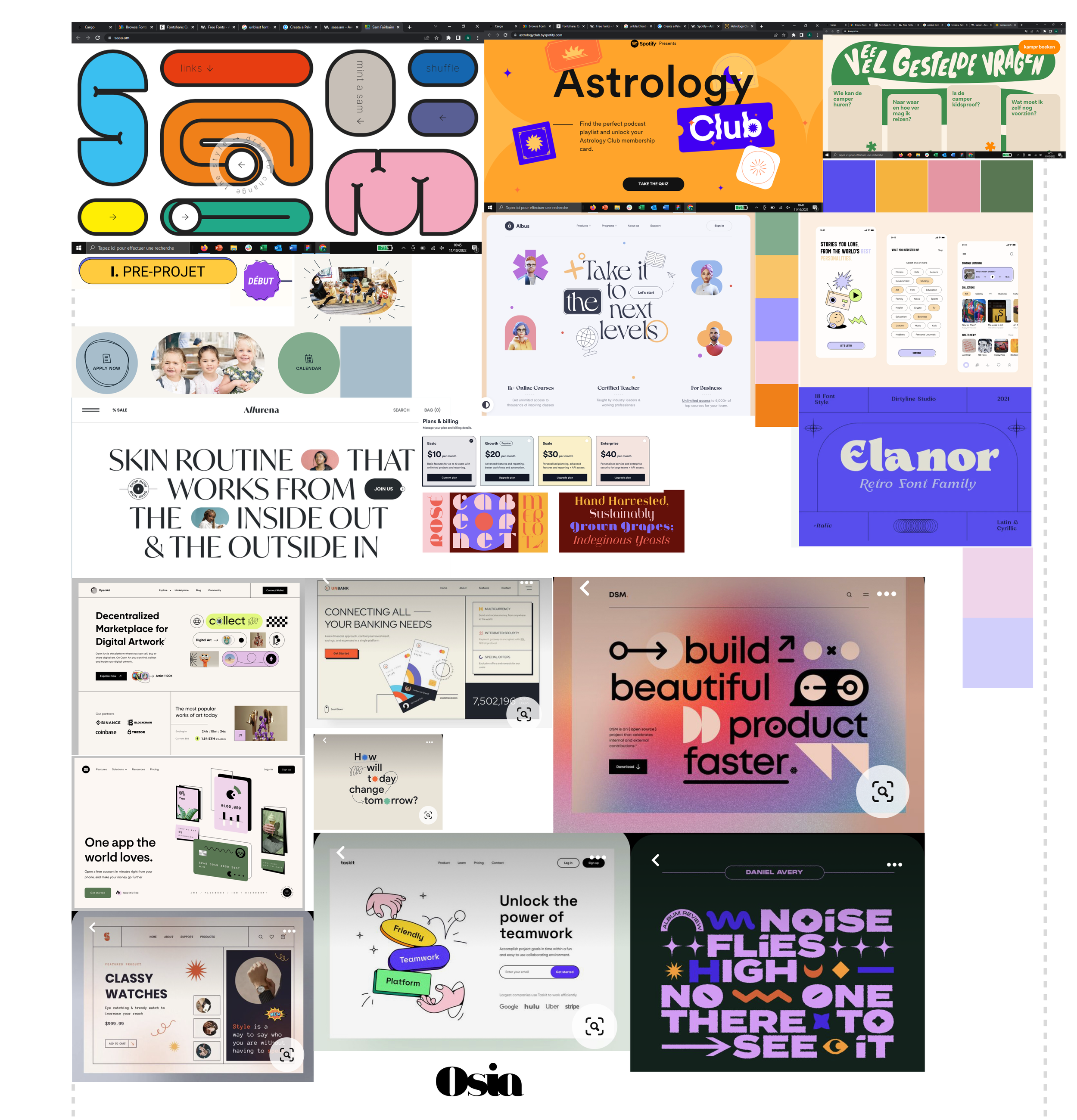
Nous avons cexploré différentes sources d'inspiration sur Pinterest, Awwwards, Behance, Dribbble, Muzli, en recherchant des images qui représentaient les intentions et les univers qui nous plaisaient. Cela nous a permis de définir une direction commune et de nous aligner sur nos envies.
Moodboard
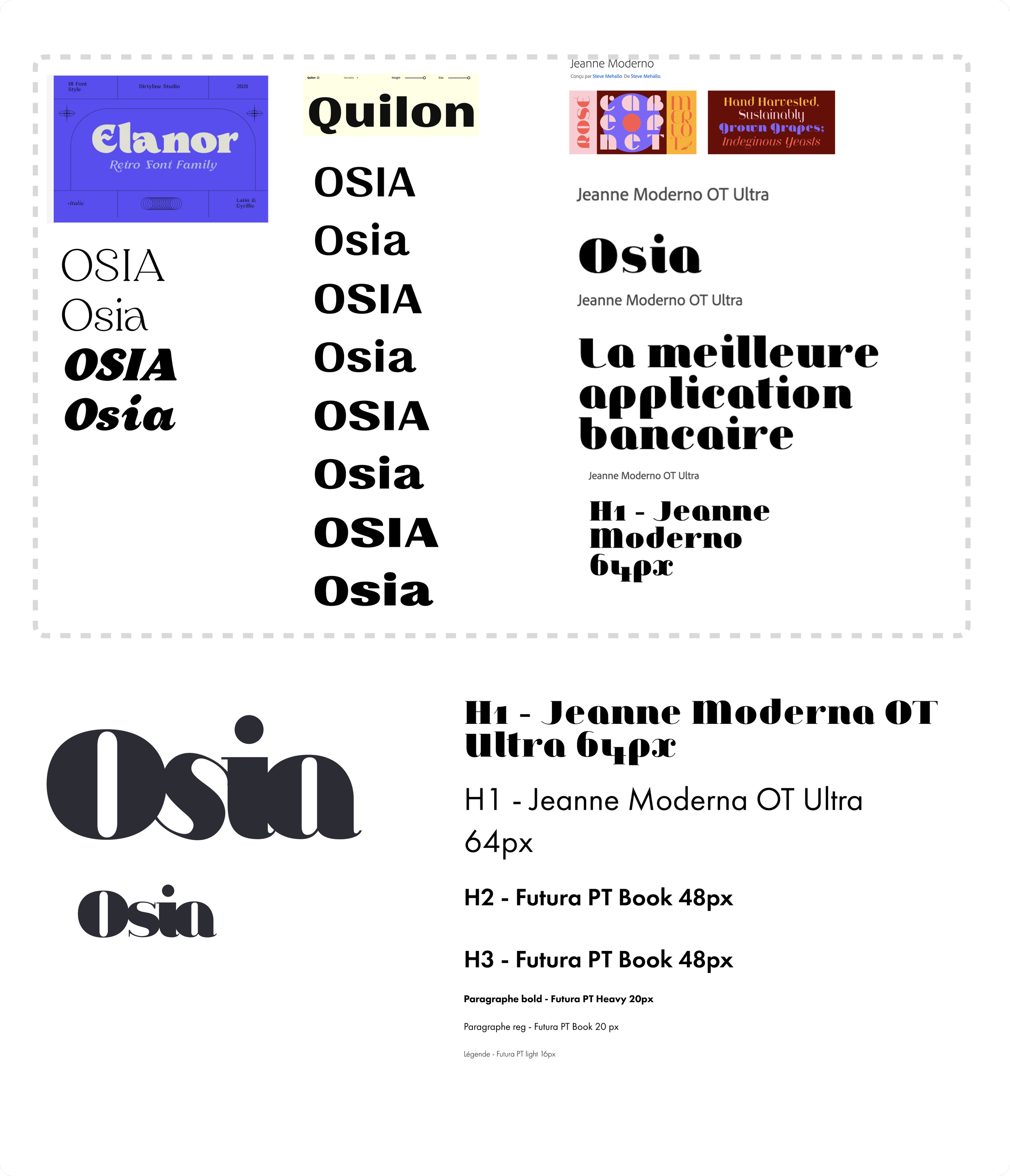
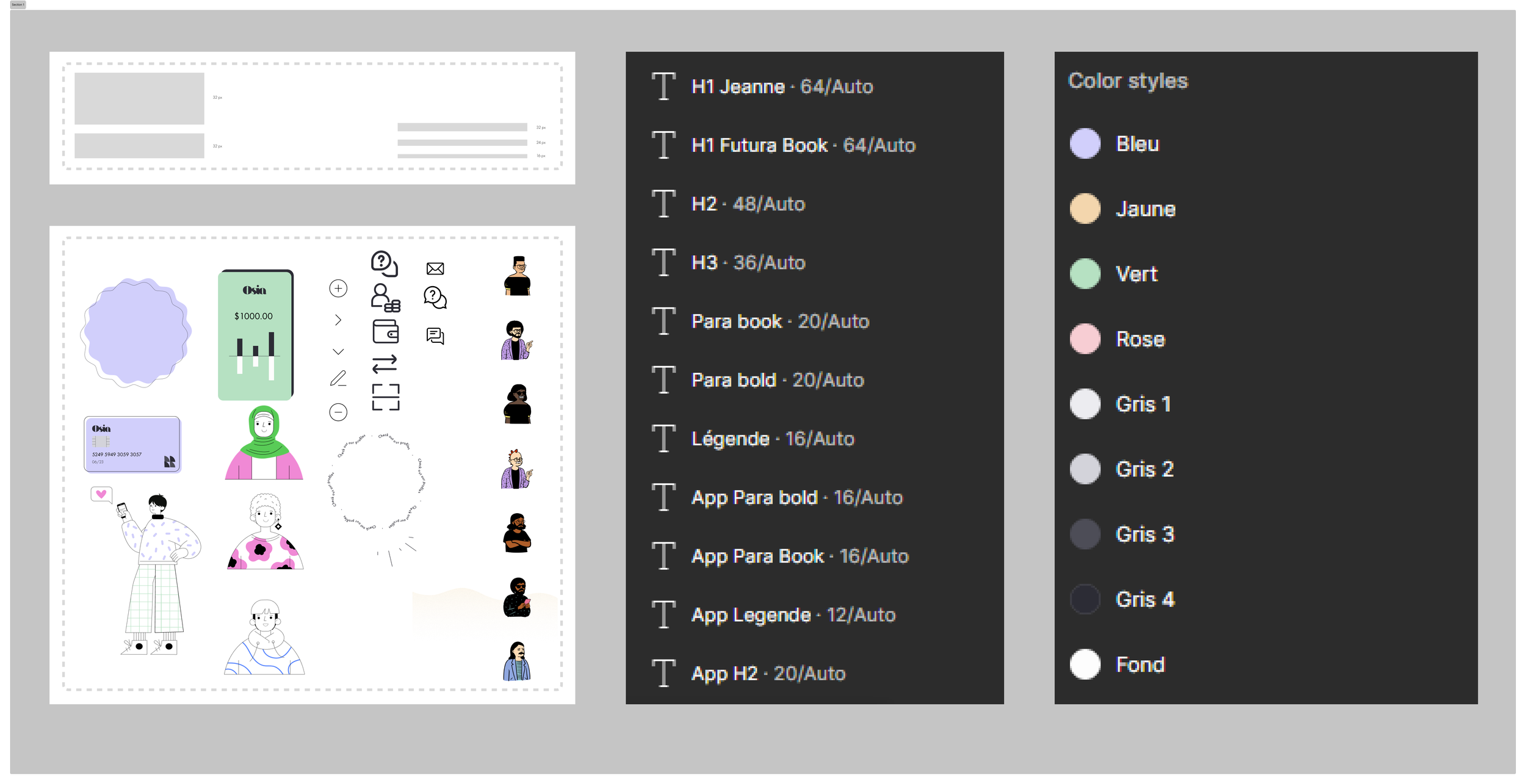
Nous avons également sélectionné des typographies, des palettes de couleurs et des formes qui reflétaient l'univers dans lequel nous souhaitions plonger nos utilisateurs, et qui nous semblaient idéales pour créer l'ambiance recherchée.
Couleurs & Typographies
UI Kit
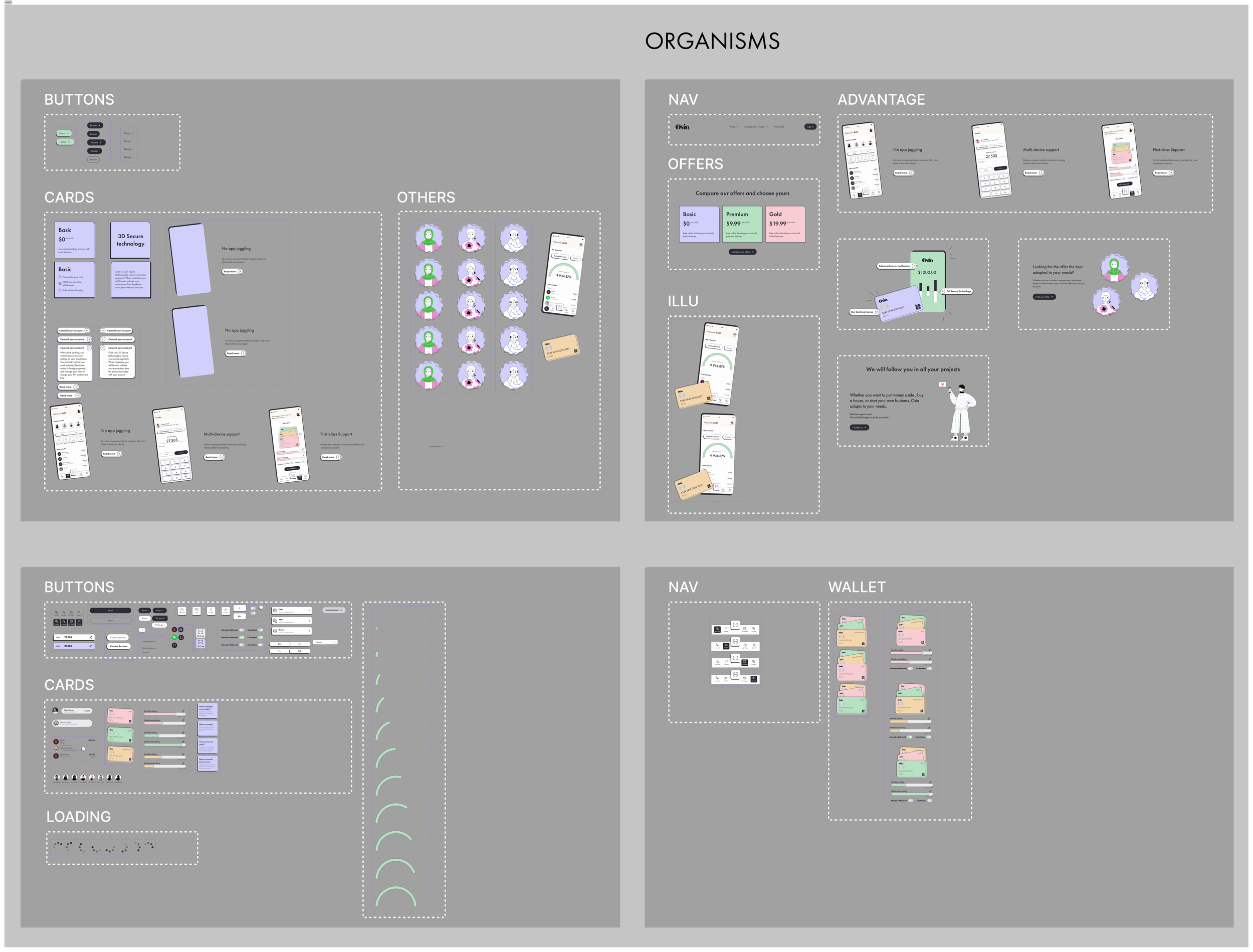
Assembler les composants en utilisant l’Atomic Design a été une tâche très amusante. Nous avions plein d’idées et avons fait plein de tests différents avant d’arriver au résultat final.
Composants
Nous avons trouvé des illustrations qui allaient parfaitement avec le style que nous recherchions.
Élements visuels & Espacements
Prototyper
Nous avons terminé par la conception des interfaces mobiles et desktop, ainsi que par le prototypage et l’ajout de micro-interactions.
DANS CETTE SECTION
Desktop
Application
Desktop
Assembler les composants en utilisant l’Atomic Design a été une tâche très amusante. Nous avions plein d’idées et avons fait plein de tests différents avant d’arriver au résultat final.
Hero
Choisir la bonne offre
Nous avons conçu des cartes qui présentent clairement les différentes offres de la banque ainsi que leurs avantages.
L’utilisateur a également accès à des vidéos de témoignages clients pour l’aider à trouver l’offre qui lui correspond le mieux. Cela permet d’éviter les textes longs et monotones que peu de gens souhaitent lire.
Nous avons imaginé une expérience à travers plusieurs éléments à ouvrir, dérouler ou survoler pour offrir une expérience agréable et ludique, permettant une découverte de la marque et de ses offres.
Pourquoi choisir Osia ?
App
User Flow
J'ai adoré la façon dont cette application a pris forme. Nos wireframes high-fi ont pris “vie” et se sont transformées grâce au prototypage.
Prototype final
Conclusion
Nous avons présenté notre projet devant deux collaborateurs de l’agence de design 40/60, qui nous ont fourni des retours constructifs pour l'améliorer.
DANS CETTE SECTION
Retours
Mes apprentissages
Retours
-
Le projet a rencontré a beaucoup plus, et la direction artistique a été particulièrement appréciée.
Nous avons pris beaucoup de plaisir à travailler sur les micro-interactions et les animations, un aspect qui a également été remarqué et salué. -
L'un des retours que nous avons reçus pour aller plus loin concerne le traitement des messages d'erreur, notamment lors de la réalisation d'un virement. Il s'agirait d'indiquer clairement à l'utilisateur lorsqu'une action est incorrecte et de gérer les différents types d'erreurs avec des codes couleurs spécifiques.
Mes apprentissages
Je n’avais pas encore travaillé sur un projet 100% UI. J’ai pu m’améliorer sur de nouvelles compétences, et j’ai beaucoup apprécié.
Je ne maîtrisais pas l'auto-layout avant ce projet, mais cela m'a permis d'apprendre, et depuis, ma vie est bien plus simple !
Je connaissais l’Atomic Design, mais je ne l'avais jamais réellement pratiqué. C'était l'occasion de le faire.
C’était chouette d’avoir un projet sur quelques jours où nous avons pu nous amuser et expérimenter en tandem.